Ever since we released our first core word vocabulary in multiple grid sizes, back in Proloquo2Go 2.0, we’ve been recommending that people choose the largest grid size they can use. Choosing a large grid size gives you the most language on a single screen. With more language available at a glance, you can quickly recognize the words you want to use. You don’t have to remember which folder a word is in and then navigate there.
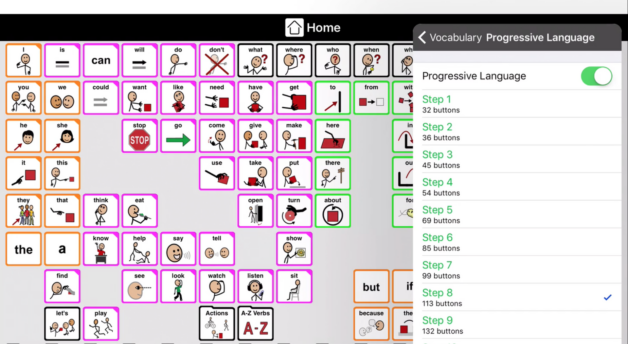
Small vs. large grid size
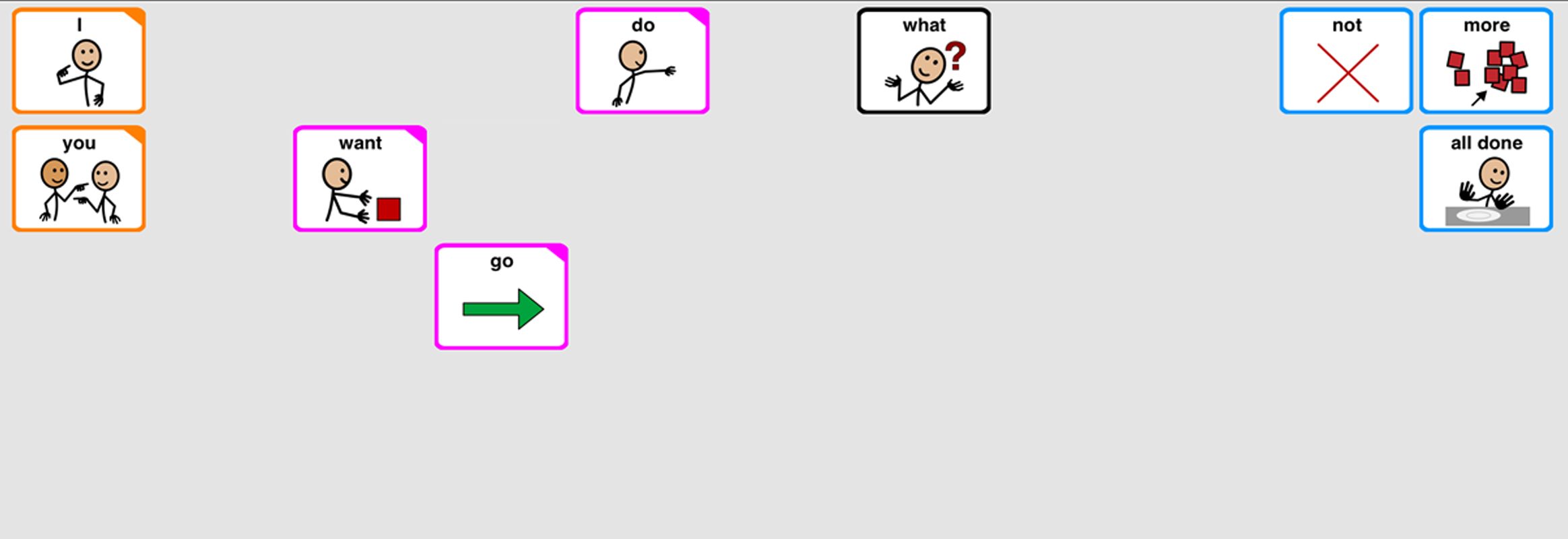
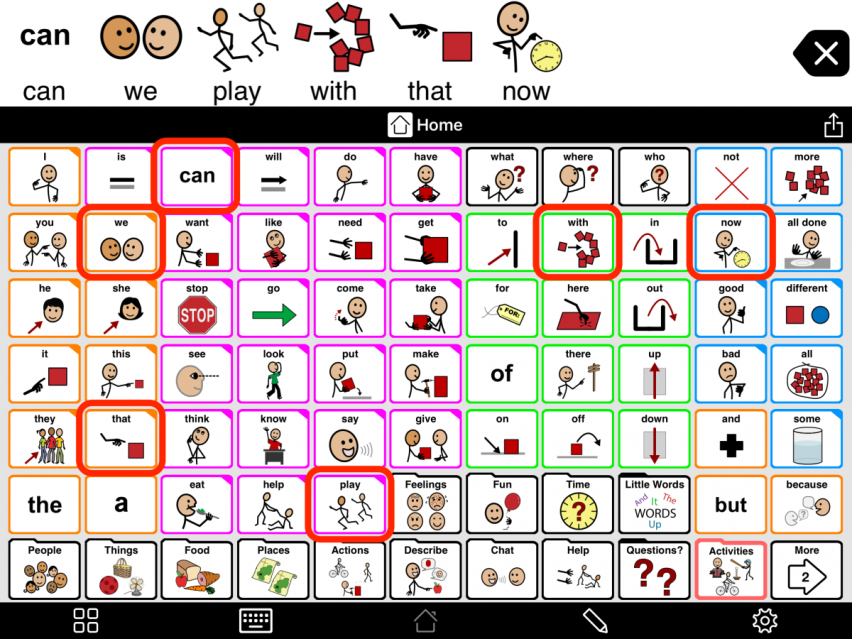
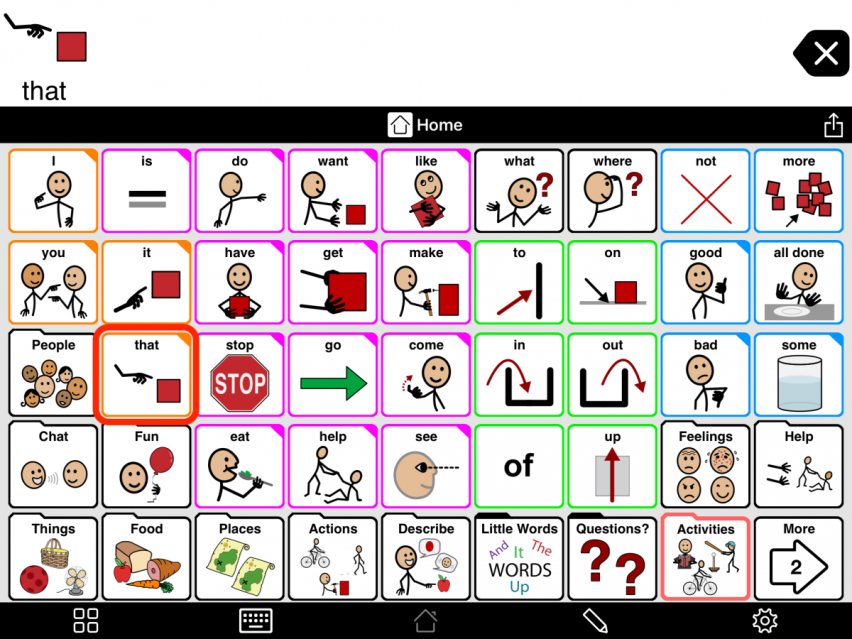
For example, let’s say you wanted to say “Can we play with that now”. On 7x11 all the words you need are right on the Home page. On a smaller grid size, like 5x9, only the word “that” is available on the Home page! You can still say this sentence on 5x9, but it will require a lot more navigating and a lot more language knowledge. You’ll need to understand and remember that:
- “can” and “with” are helper words that are found in Little Words
- “we” is a pronoun and you need to go to People > Pronouns to find it
- “play” is an action word that is found in Actions