For users with conditions like cortical visual impairment, higher visual contrast is often helpful. To increase contrast, you can adjust the color-coding settings. You can also change the default page background color, so buttons pop out visually.
Change the color code and page background
- 1 minute read
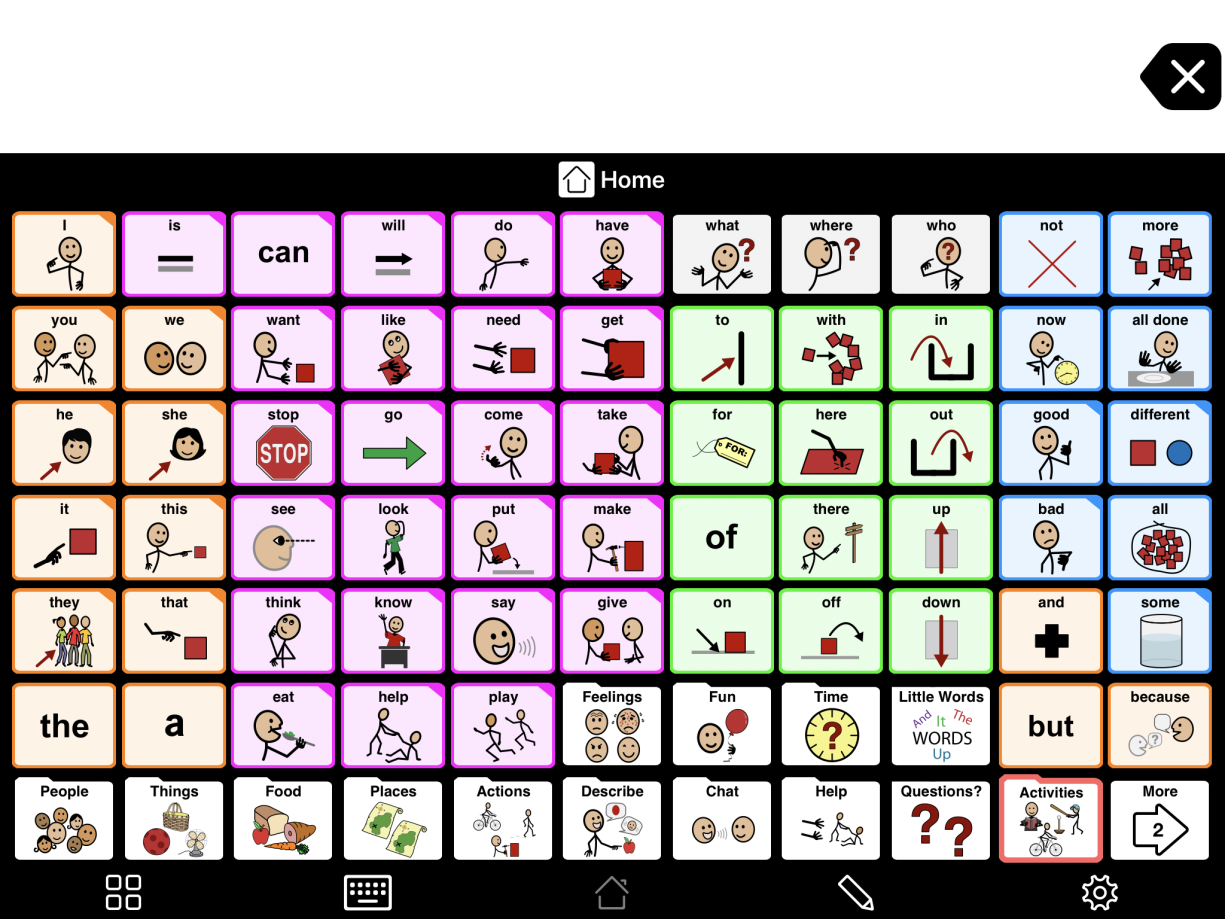
Consistently arranging and color-coding words by category gives helpful cues about where a word might be on a page. By default, all message buttons are color-coded by grammatical category. Core words in the home folder and in templates have color-coded borders. Non-template buttons in fringe folders are also filled in with a bleached shade of the border color.

To check and adjust these settings, first open Options at the far right of the bottom toolbar. Then, go to the Appearance section.
Change color-coding settings
The color-coding settings are all listed under Buttons:
- In Color Coding Scheme, you can choose a predefined color coding scheme or make your own (Custom). By default, all users that do not have Gateway to Language & Learning© vocabularies use the Modified Fitzgerald Key. Users with a Gateway vocabulary use the Gateway Key. Most of the time, you will not need to change this setting.
- In Background Color, you can choose which buttons to fill in (Color Code). If you want all buttons to be filled in based on their border color, set Color Code to All.
You can also choose the brightness of the background shade (Color Intensity). At the Bright setting, buttons' background and border color will match.
In the main Background Color options, you can also choose a color from the grid of choices. This will make all buttons use this background color. - In Border Color, you can toggle Color Code OFF or ON to control whether button borders are color-coded. You can also choose one color to use for all button borders. If your color code disappears, it is a good idea to check here. You may just need to toggle the setting back to ON.
Change the page background color
Under View, tap Advanced Options to find the default page display settings. In Background Color, choose the color you want for the space between the buttons. Black works well for many users.